
HoloPlayer Weather App
I collaborated with Looking Glass to make a holographic weather app using Holoplayer One, a device that actualizes 3D graphics in real space.
The weather app uses Amazon's Alexa to switch forecasts and find the weather in different cities.

Ideation
HoloPlayer One uses a combination of optics, lenticular sheet and a depth sensor to make a hologram appear as if it's floating above the glass.
My role here was to design an app that demonstrates one of Holoplayer’s potential use cases. I was in charge of the visual treatment and worked with a developer to discover what interactions could make sense here. We thought a weather app was something that was both utilitarian and familiar enough to users, but also left room for some creativity.
Most people check the weather, but one of the questions I wanted to answer is WHY would people want a holographic weather app? What about it makes it more of a compelling experience than simply checking it on your phone?

Concept
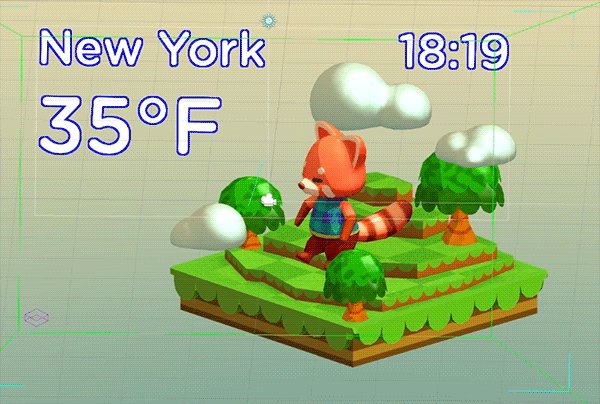
My conceptualization begins on Adobe Illustrator. After gathering my references, I start determining my color palette, shapes, and composition. Giving the app a cute aesthetic not only imbues it with a playful personality, but makes the whole hologram concept more approachable.

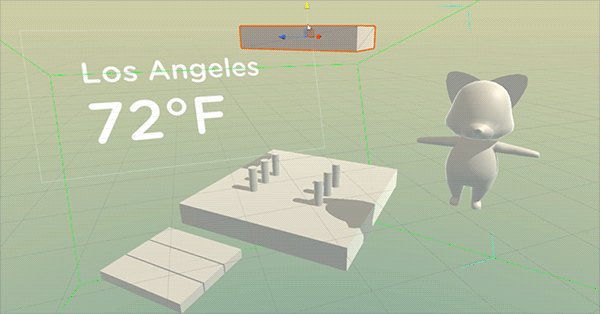
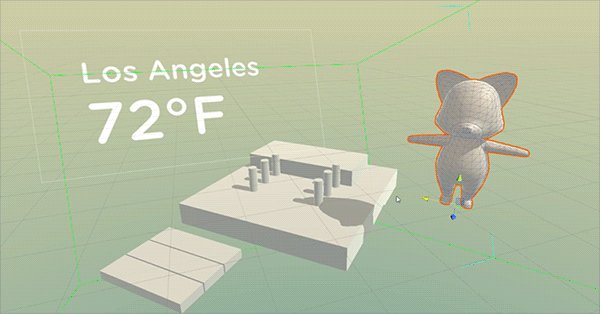
Once the mood and feel was locked down, I started the greyboxing process in Unity. This is all about making quick and simple shapes to “block out” my scene.
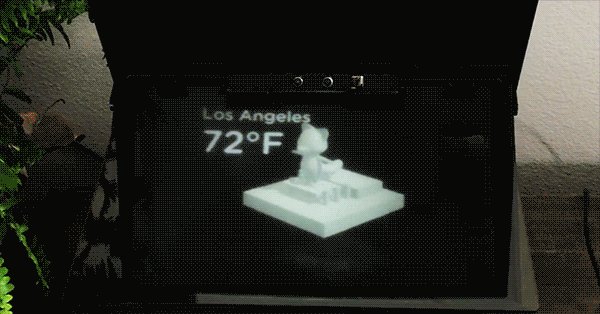
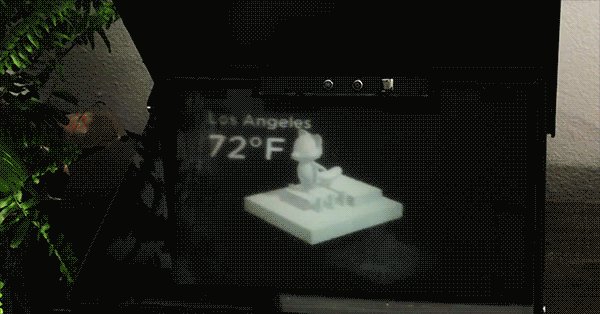
But here’s the fun part - using the HoloPlay SDK, I was immediately able to see my greyboxes rendered as holograms!

Greyboxing
Having my renders “actually there,” allowed me to play with the composition and Z-space in a way that would’ve been harder through a computer screen. I could tilt my head to literally “peer” into my scene and get a better sense of space - something that would be harder on a 2D screen.

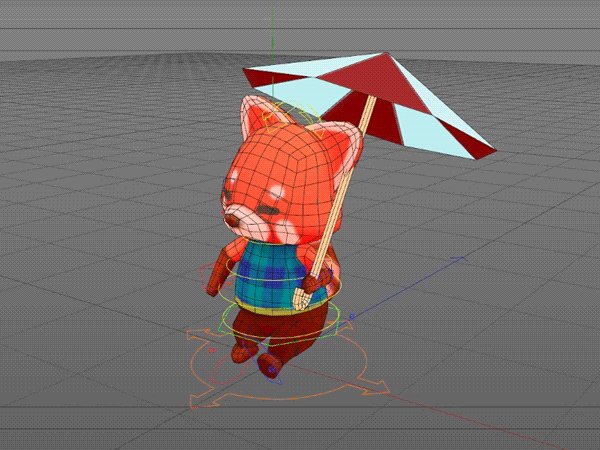
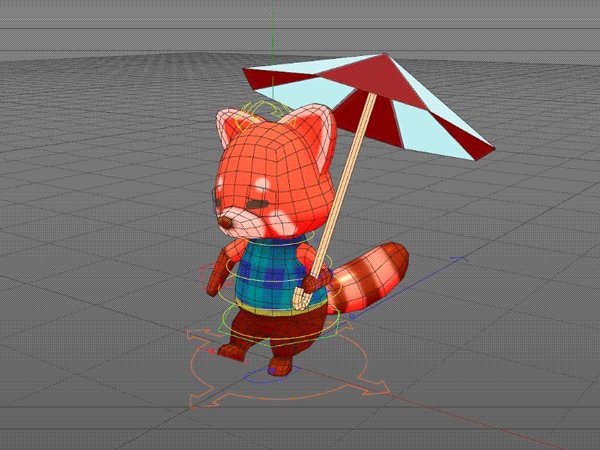
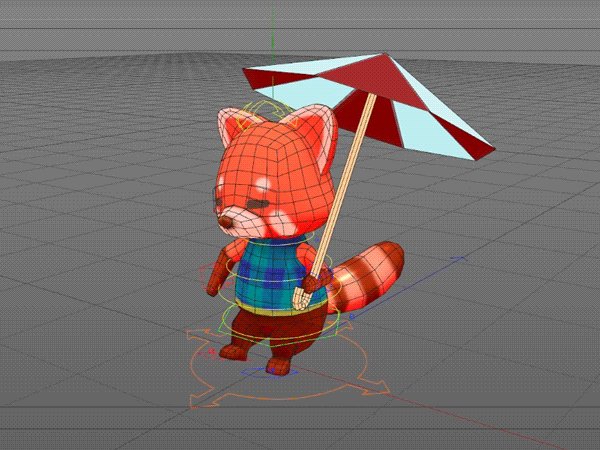
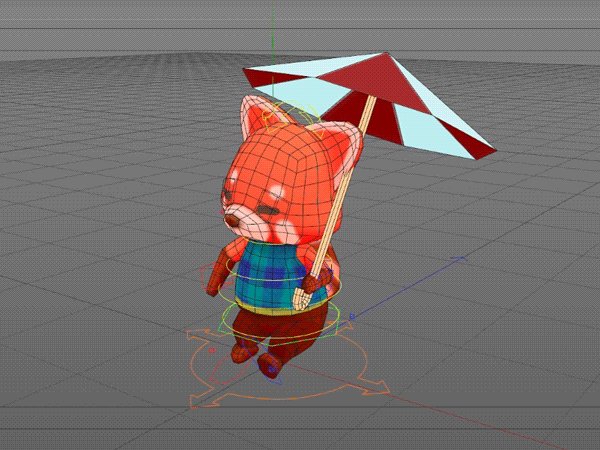
With a general layout all set, I could finally start to dive into the aesthetics and details of the character and scenes! I use Cinema4D for most of 3D modeling and animations.
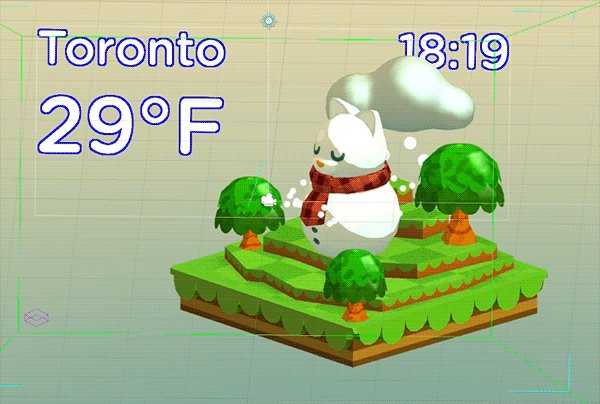
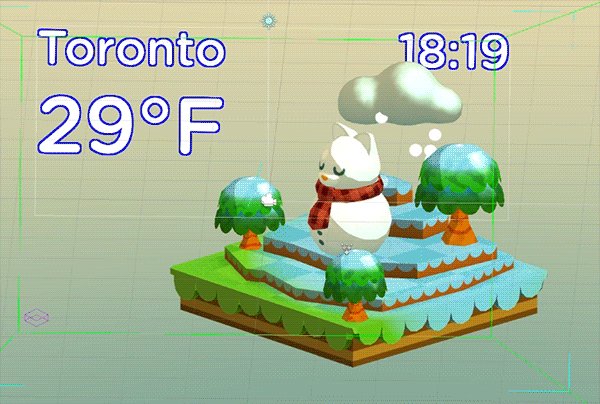
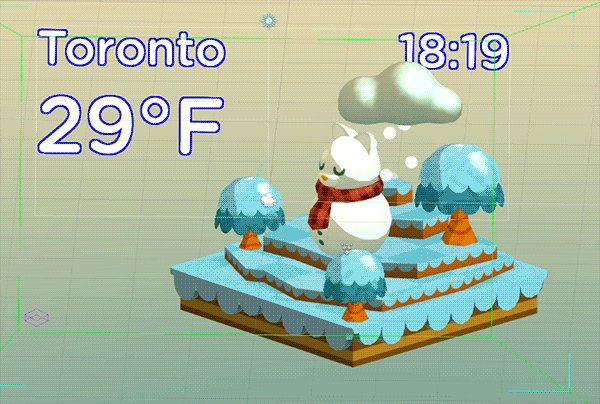
This includes making all the weather conditions and variants. Sounds boring, right? Well… not when you get to make fun stuff like...

...THIS SNOW PANDA.
There was a ton of room for exploration in the conception of this app and asking questions like “How can I make this more interactive and playful?”
Fortunately, the process between Cinema4D to Unity to the HoloPlayer has been very fluid. Making a change to a model in Cinema4D and seeing the quick update to it’s holographic incarnation allowed me to make quick, multiple iterations. That included adding a layers of interactivity.

Interaction
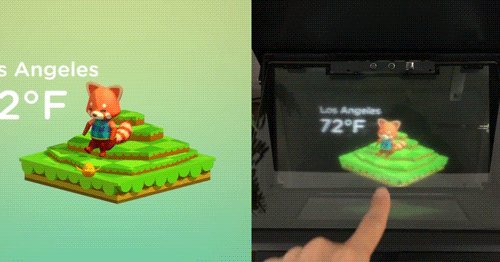
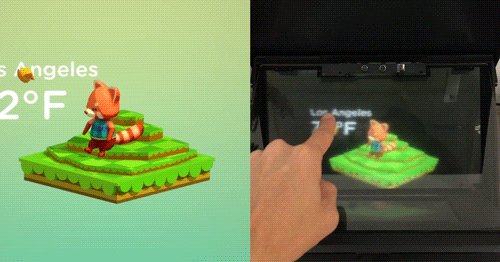
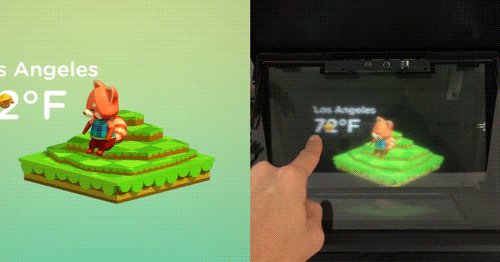
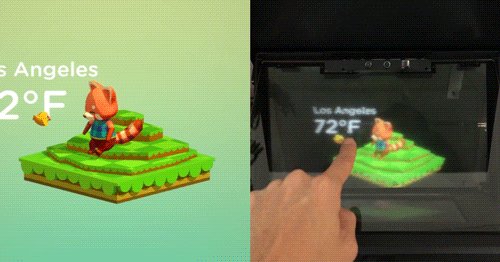
The Holoplayer comes with a RealSense sensor that could track your hand. I thought a holographic representation of your fingertip would make the experience of “reaching” in, more playful. I experimented with having it become a small cloud and even a butterfly!
The solution I ended up following was designing a bird that would “fly” along your finger and even rest on top if static. As the bird moves through the scene, it clicked that I should have the Red Panda follow it along. It was cool because this was the beginning of a direct conversation between you and the Red Panda. It really elevated the weather app from being a passive experience!
But the biggest thing is voice integration.

Alexa Integration
I was fortunate to be working with Alex Duncan, an awesome Looking Glass Unity dev who’s brought Amazon’s Alexa into the mix. With it, you could ask for the weather around the world and see the holographic weather animate and change. Voice integration felt like the missing link that helped tie everything together.
There’s something powerful about being able to touch and talk to a hologram. In the past, my artwork could only be seen through a two-dimensional screen. Now, it feels like it’s starting to physically blend into my surroundings and life routine.
Right now, I feel like I’m only scratching the surface of what holograms can do. There are so many possibilities to making it more human-centric. As an artist and designer, I am excited to experiment and create things that can enrich people’s lives!